The WordPress Block Editor, also known as Gutenberg, is a new and improved way to create and publish content on WordPress. It is designed to provide a more intuitive and streamlined user experience, making it easier for anyone to create and manage their website without extensive coding knowledge. This article will provide a comprehensive overview of the WordPress Block Editor and the benefits it offers to users.
What is the WordPress Block Editor?
The WordPress Block Editor is a new content creation interface that replaces the classic editor in WordPress. It is built on the concept of blocks, which are individual pieces of content that can be combined to create an entire post or page. This new editor allows users to add and arrange blocks of text, images, videos, and other types of content in a visual, drag-and-drop interface.
Why was the WordPress Block Editor Created?
The WordPress Block Editor was created in response to the classic editor’s limitations. The classic editor was limited in its design capabilities, making it easier for users to create complex layouts and designs with extensive coding knowledge. The Block Editor was designed to create visually appealing content accessible to everyone, regardless of their coding abilities.
Benefits of the WordPress Block Editor
Intuitive and User-Friendly Interface
The WordPress Block Editor offers a clean and intuitive user interface that makes creating and managing content on your website easy. The drag-and-drop functionality and visual representation of your content make it easy to see your final product, even as you are creating it.
Improved Content Creation Experience
The Block Editor provides a more streamlined and efficient content creation experience. The blocks system allows for faster and more organized content creation, and the visual interface makes it easy to see what your final product will look like in real time.
Increased Design Capabilities
The WordPress Block Editor offers a wide range of design options and customization capabilities, making it possible for users to create visually appealing content without extensive coding knowledge. The addition of pre-designed block templates and the ability to add custom CSS to individual blocks allow for even greater design control.
Enhanced Mobile Experience
The WordPress Block Editor is fully responsive, meaning that your content will look great on any device. The interface is designed to be easy to use on mobile devices so you can manage your website.
Getting Started with the WordPress Block Editor
To start using the WordPress Block Editor, log in to your WordPress dashboard and click on the “Posts” or “Pages” section. From there, you can create a new post or page and start adding blocks to build your content.
Creating and Using Blocks
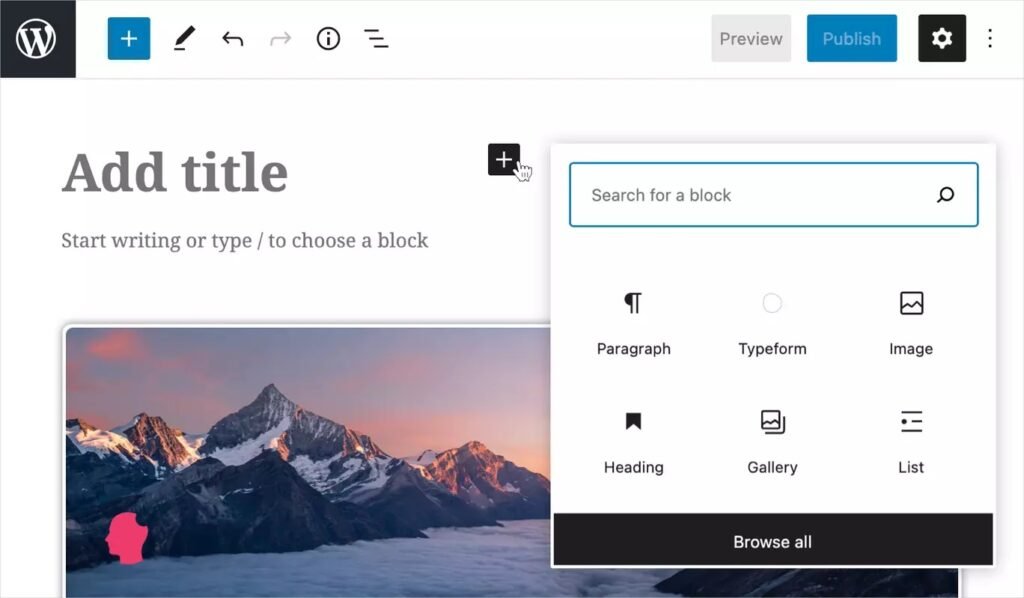
The core of the WordPress Block Editor is the block system, which allows you to add and arrange different types of content, such as text, images, videos, and more. To add a block, click the “+” icon and select the type of block you want to use.
There are several types of blocks available, including:
- Paragraph: An introductory text block for adding body text to your page or post.
- Image: A block for adding images to your page or post.
- Heading: A block for adding headings and subheadings to your page or post.
- List: A block for adding lists to your page or post.
- Quote: A block for adding quotes to your page or post.
- Video: A block for adding videos to your page or post.
- Audio: A block for adding audio files to your page or post.
- Columns: A block for creating columns in your page or post.
Customizing Blocks
Once you’ve added a block to your page or post, you can customize it to suit your needs. To do this, click on the block and access the block settings by clicking the gear icon in the block toolbar. From there, you can change the font, color, background, and other settings to make your block look the way you want.
Working with Reusable Blocks
Reusable blocks are blocks that can be saved and reused throughout your website. This is especially useful for blocks you frequently use, such as call-to-action blocks, header blocks, and footer blocks.
To create a reusable block, complete the block you want to reuse and click the “Add to Reusable Blocks” button in the block settings. From there, you can give your reusable block a name and then use it on any page or post on your website.
How to Get Started with the WordPress Block Editor
Getting started with the WordPress Block Editor is easy. If you already have a WordPress website, the update to the Block Editor will be automatically installed, and you can start using it immediately. If you are new to WordPress, you can sign up for a free account and start using the Block Editor to create and manage your website.
- Log in to your WordPress account
- Go to the Posts or Pages section of your dashboard
- Click on Add New to create a new post or page
- Start adding blocks to your content and arrange them to create the desired layout
- Preview your content and make any necessary changes
- Publish your content when you are ready
Conclusion
The WordPress Block Editor is a significant upgrade to the traditional WordPress editor. It offers a more intuitive and streamlined content creation experience, with an easy-to-use drag-and-drop interface and a wide range of design options. Whether you are a beginner or an experienced user, the WordPress Block Editor makes it easier to create visually appealing content for your website.
With its responsive design and mobile compatibility, the WordPress Block Editor also provides a better user experience for those who want to manage their website on the go. Whether you are using a desktop or a mobile device, the Block Editor provides a consistent and efficient way to create and manage content. Overall, the WordPress Block Editor is an excellent solution for anyone looking to improve their content creation experience on WordPress.